
Visual design
多年专业品牌网络营销
专注战略性品牌推广,有效提升品牌竞争力
布局跟色彩在网站设计中的重要性分析
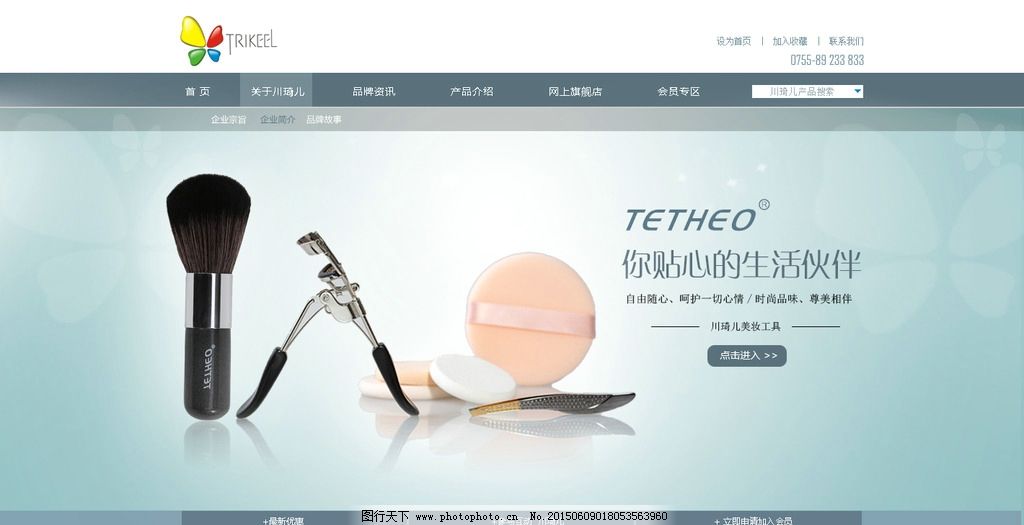
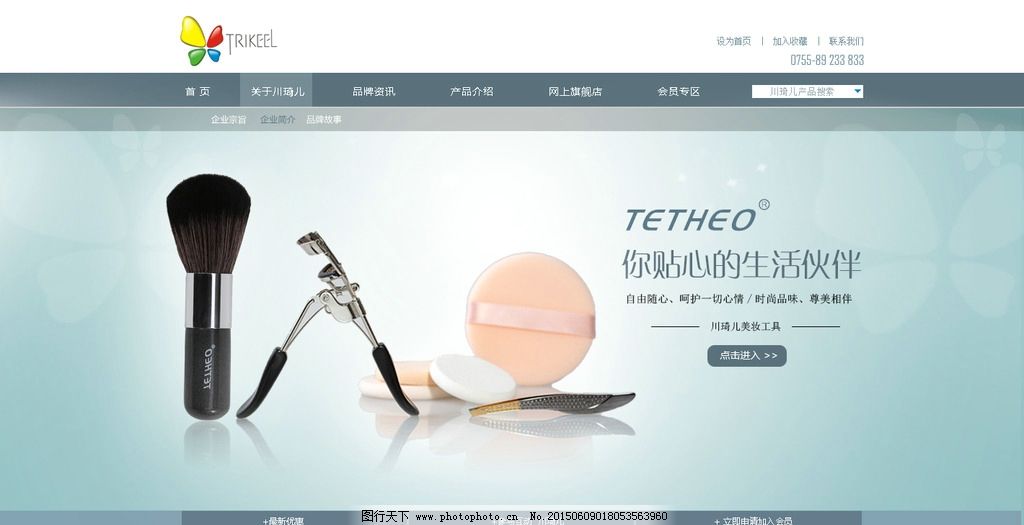
网站的好坏往往取决于俩点,第一架构布局,第二就是色彩搭配,只要把这俩点把我到位,基本上这个站点的设计出来之后肯定是一个合格站点,一个可以拿得出手的作品,今天互航科技就提下如何运用到这俩点。我先让大家看下图片来分析。

第一,首先说布局,网站整体的布局思路需要跳出条条框框的制约,从Banner分裂的边缘制约了视野的拓展。看得出来,全数设想是思路没有掀开却急于动手的浮现。要做到活跃的设想,不是用一张现成的关于产品的图片放上去就行了要让个的设计元素往这个方向走,比如结构,比如颜色,比如质感,比如插图和图标的利用,比如字体的决定等等,以是你成绩是完全没有体系的思考这些成绩,还没找到答案就急于往前走,功效必定是刚刚开端就感触莫衷一是。
第二,说说视觉颜色,视觉的核心,Banner设想在全数页面中通常起到非常首要的感化。先不说你选的这个图片方向对不对,但这个设计看上去过于小气,起因是图片中的元素视觉比重都差不多,没有重点,没有主次。其次是Logo文字战宣传语文字的设想,感触太散、太单薄,必要增强他视觉比重和善氛感受。Banner底部的弧形边缘不仅没有起到给全数空气加分的结果,反而分裂了Banner设想,看上去很不美观。
最后我们来说说如何改进以上的问题,主要说3点:
第1,学会画草图,画好了草图就要按照设计方向判断履行。但是一旦开端设想,这样才能保证后期的创意阶段的使命不被浪费。很多设计师前期的创意构思都很有想法。途中遇到寻找素材或者技术方面的坚苦,或者突然发现某一个素材很不错,很漂亮,马上抛弃后面的全数创意,开辟一条新路从头开始,但往往做到半中间就再做不下去了导致设计总是半途而废,情绪上不断受挫,焦躁不胜。
第2,多注意细节,一些设计师给我发来个人作品让我给说说建议。但是最重要的感到还是潜心不敷、感到做到差不多就行了态度成绩。这里我向大家推荐Dribbble 和PremiumPixels这两个网站,发现其中共同存在成就就是设计中细节做的欠好。渐变和高光过于生硬、暗影的距离和不透明度太高、对齐方式偏差几个像素、凹凸旁边边距距离太小、元素和背景的反差不足造成元素清晰度不足等几个问题是罕见的设计弊端。这些成就当然也涉及到技巧的成绩。这其中的设计作品无论哪一个细节都是非常完善、无可抉剔的上面是随手从这两个网站中拿出来的作品,大家应该能从这里了解网页设计就是细节的艺术这句话的含意。
以上就是互航针对图片案例所以的一些关于颜色跟布局设计方面的分析,可以供大家参考。

第一,首先说布局,网站整体的布局思路需要跳出条条框框的制约,从Banner分裂的边缘制约了视野的拓展。看得出来,全数设想是思路没有掀开却急于动手的浮现。要做到活跃的设想,不是用一张现成的关于产品的图片放上去就行了要让个的设计元素往这个方向走,比如结构,比如颜色,比如质感,比如插图和图标的利用,比如字体的决定等等,以是你成绩是完全没有体系的思考这些成绩,还没找到答案就急于往前走,功效必定是刚刚开端就感触莫衷一是。
第二,说说视觉颜色,视觉的核心,Banner设想在全数页面中通常起到非常首要的感化。先不说你选的这个图片方向对不对,但这个设计看上去过于小气,起因是图片中的元素视觉比重都差不多,没有重点,没有主次。其次是Logo文字战宣传语文字的设想,感触太散、太单薄,必要增强他视觉比重和善氛感受。Banner底部的弧形边缘不仅没有起到给全数空气加分的结果,反而分裂了Banner设想,看上去很不美观。
最后我们来说说如何改进以上的问题,主要说3点:
第1,学会画草图,画好了草图就要按照设计方向判断履行。但是一旦开端设想,这样才能保证后期的创意阶段的使命不被浪费。很多设计师前期的创意构思都很有想法。途中遇到寻找素材或者技术方面的坚苦,或者突然发现某一个素材很不错,很漂亮,马上抛弃后面的全数创意,开辟一条新路从头开始,但往往做到半中间就再做不下去了导致设计总是半途而废,情绪上不断受挫,焦躁不胜。
第2,多注意细节,一些设计师给我发来个人作品让我给说说建议。但是最重要的感到还是潜心不敷、感到做到差不多就行了态度成绩。这里我向大家推荐Dribbble 和PremiumPixels这两个网站,发现其中共同存在成就就是设计中细节做的欠好。渐变和高光过于生硬、暗影的距离和不透明度太高、对齐方式偏差几个像素、凹凸旁边边距距离太小、元素和背景的反差不足造成元素清晰度不足等几个问题是罕见的设计弊端。这些成就当然也涉及到技巧的成绩。这其中的设计作品无论哪一个细节都是非常完善、无可抉剔的上面是随手从这两个网站中拿出来的作品,大家应该能从这里了解网页设计就是细节的艺术这句话的含意。
以上就是互航针对图片案例所以的一些关于颜色跟布局设计方面的分析,可以供大家参考。
Copyright © 2009-2019,www.szhuhang.com,All rights reserved 版权所有 © 深圳市互航科技有限公司 未经许可
地址:深圳市龙华区布龙路127陈设艺术产业园A座803室 &网站地图 严禁复制 粤ICP备10058076号-1
0755-82873486
服务时间:9:00-18:00
免费咨询热线


